mobile application
Connect24 is an app that was created to help Wellesley College’s incoming Class of 2024 build resilience in a time of distancing and isolation.
A response to the Summer ‘20 CS220 (Human-Computer Interaction) project theme, Building Resilience
Role: product designer, UI/UX, project lead
Team: Jamie Chung, Amish Rashid, Efua Akonor
Duration: Summer 2020, 7 weeks
Problem.
Due to the COVID-19 pandemic, the incoming freshman class faced an unprecedented college experience. Making connections and getting involved in student clubs is further complicated by isolation and social distancing.
To keep the campus safe, students would be expected to follow social-distancing rules, with limited gatherings and social interaction.
The fall semester of 2020 was anticipated to be challenging, both mentally and socially.
Our Solution
Connect24 aims to help incoming students cope with an unusual fall semester by providing them with a means for connection with peers and upperclassmen, as well as improving the ease of involvement in extracurriculars
Research
We first conducted interviews with our user population, incoming college students, to identify their thoughts and concerns regarding the upcoming fall semester. Many felt that the enforcement of COVID protocols on campus meant forfeiting one’s social life, something that is central to the college experience. We identified some commonly voiced concerns, summed up here:
We used these insights to create personas and scenarios, our primary tools to inform the ideation and design, as reference points throughout the process.
Ideation
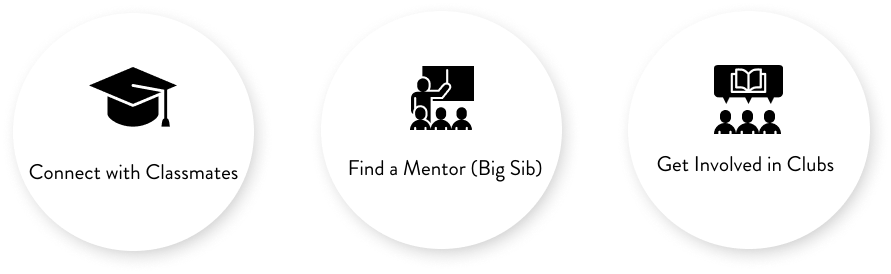
From our research, we identified three key modes of connection necessary to the freshman year experience:
How it works
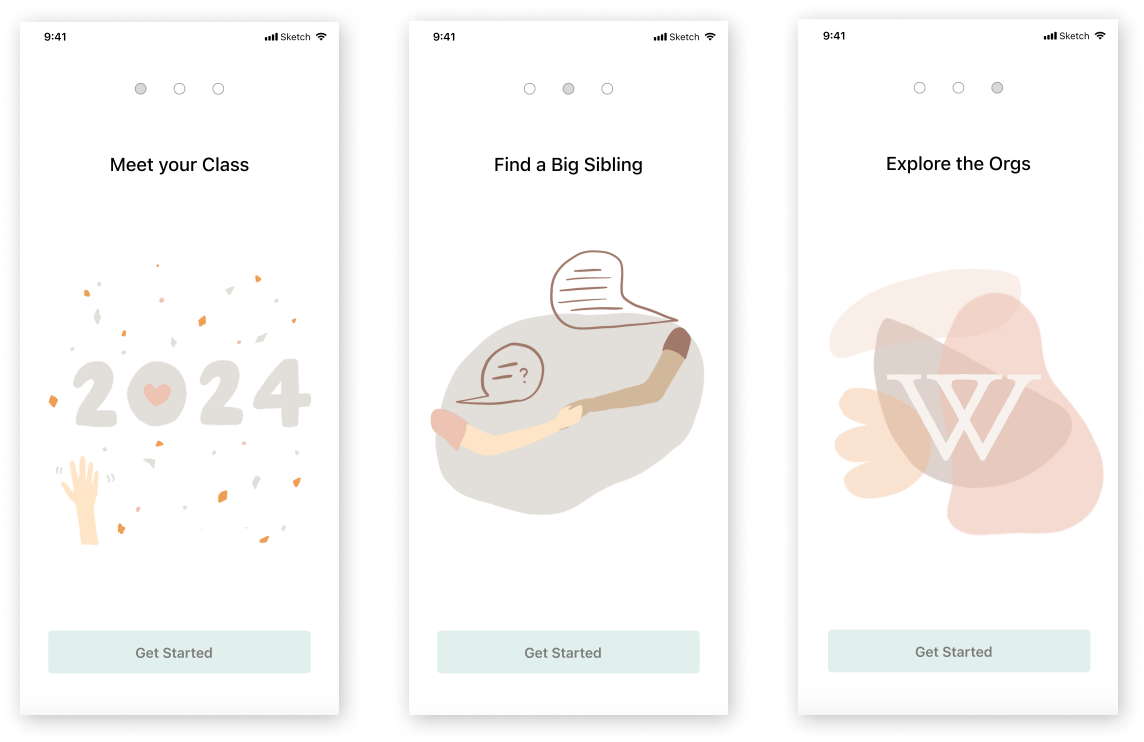
We took our sketches of the mobile app and created an interactive prototype using inVision. At the end of 7 weeks, this was our final product working as a team.
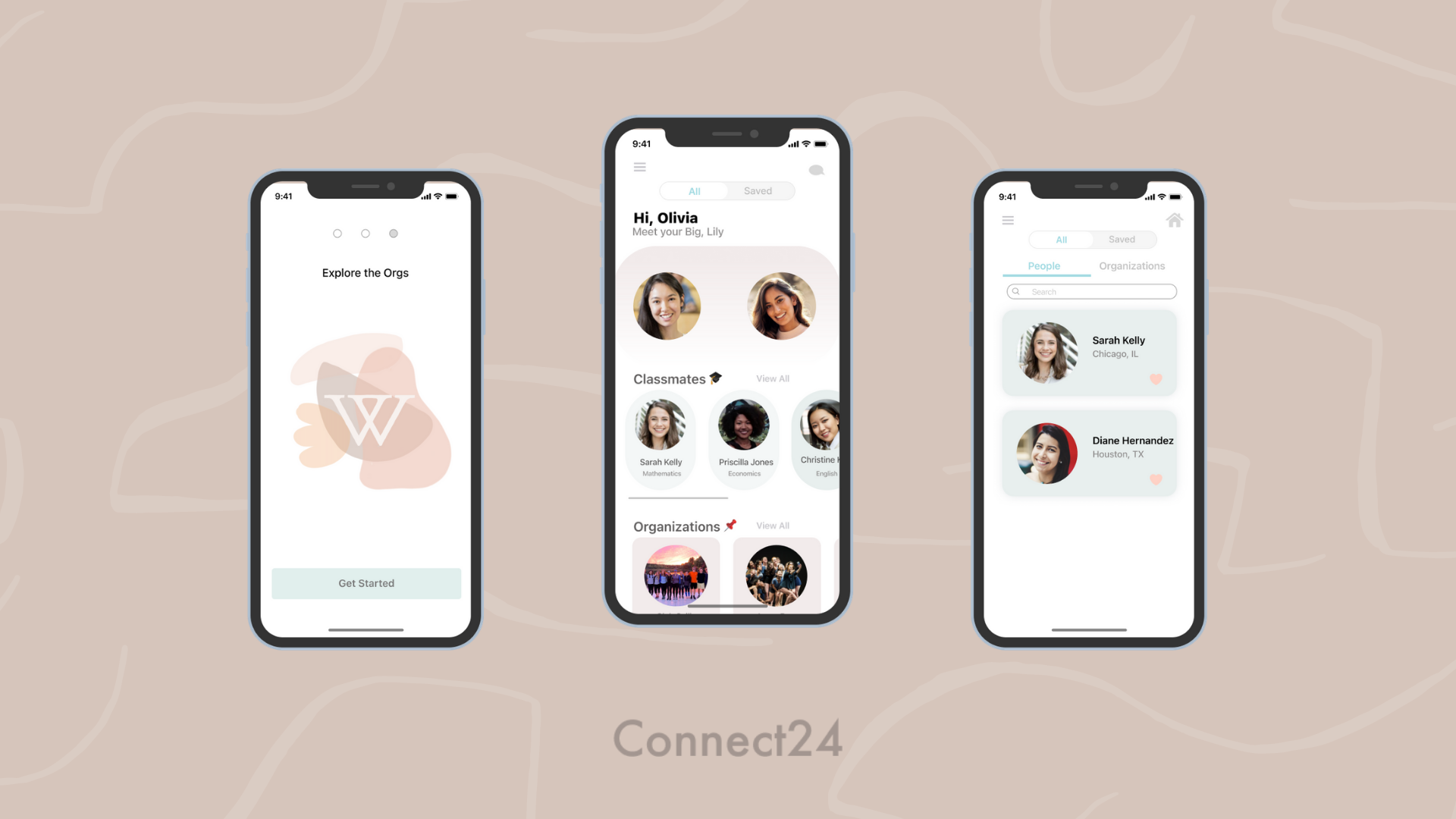
But I wasn’t finished iterating! From this point on, I was working alone simply out of the desire to see the app through to the next (and more final) step. I created a high-fidelity prototype after multiple iterations, and this was the result.
1. Students go through initial onboarding
2. Next, students take a quick survey that will help match them to students with similar interests. This will help with student matching, mentor matching, and profile creation.
3. The app then recommends students and organizations that are a match.
4. Students can add people or organizations to their circle for quick access.
In-app messaging allows for more seamless interaction and less need for exchanging contact information.
Outcome & Takeaways
This was one of the first projects I worked on from initial brainstorming to a final, high-fidelity and interactive prototype. By identifying and isolating the problem we wanted to solve for college students in the thick of a global pandemic, I learned to prioritize and advocate for the user throughout the entire design process.
Throughout the course of this project, we had multiple design check-ins and presentations, which helped me solidify my design choices and respond to feedback/criticism. By working on a product that I was genuinely excited about, I learned to push through the challenges and multiple, rapid iterations to address the needs of the user.
I also took on the role of project lead, as my team was not as hands-on with this project. For this reason, I continued to push forward in the development of the design on my own, after the course concluded. Although collaboration was not a strength of the project, I learned how to take initiative and drive the product through until the end.